Mục lục
Bạn có biết hình ảnh đóng vai trò quan trọng trong thành công của website thương mại điện tử không? Hình ảnh không chỉ là phần của giao diện mà còn là ngôn ngữ trực quan giúp người dùng tạo ra quyết định mua sắm. Việc tối ưu hóa hình ảnh là điều cần thiết để cải thiện chất lượng trang web, trải nghiệm người dùng, thúc đẩy doanh số và tăng cường tương tác cho trang web thương mại điện tử của doanh nghiệp. Trong bài viết này, chúng ta sẽ khám phá các kỹ thuật có sẵn để tối ưu hóa hình ảnh cho các nền tảng thương mại điện tử.
Bạn chưa biết bắt đầu kinh doanh thương mại điện tử từ đâu, đừng lo lắng. Hãy khởi đầu ngay với 5 bước cơ bản để bắt đầu hành trình kinh doanh trực tuyến của bạn.
Tối ưu hóa hình ảnh là gì?
Tối ưu hóa hình ảnh là quá trình điều chỉnh và cải thiện các hình ảnh để giảm dung lượng tệp mà không làm giảm chất lượng hình ảnh quá nhiều. Mục tiêu của quá trình này là tối ưu hóa hiệu suất tải trang web bằng cách giảm thời gian tải và tiết kiệm băng thông mạng, đồng thời duy trì hoặc cải thiện chất lượng hình ảnh.
Nhờ vào quy trình này, không gian lưu trữ trên máy chủ của website thương mại điện tử sẽ được giải phóng, từ đó giảm bớt thời gian tải trang web. Phương pháp này cũng liên quan đến việc tối ưu hóa SEO cho hình ảnh, có nghĩa là tối ưu hóa hình ảnh sản phẩm của doanh nghiệp để chúng được xếp hạng cao trên các công cụ tìm kiếm như Google và các công cụ tìm kiếm hình ảnh khác giúp doanh nghiệp tăng cơ hội bán hàng.
Tại sao tối ưu hóa hình ảnh lại quan trọng?
Dựa trên số liệu của WebsiteSetup, có khoảng 70% người dùng đồng tình rằng chất lượng tải trang trên website thương mại điện tử có ảnh hưởng đáng kể đến quyết định mua sắm trực tuyến của họ. Điều đáng chú ý là, khoảng 45% trong số họ thậm chí cho biết họ sẽ từ chối mua sắm trên một trang web thương mại điện tử nếu thời gian tải trang chậm hơn so với những gì họ mong đợi.
Khi ảnh có dung lượng lớn sẽ làm tăng dung lượng toàn bộ của trang, dẫn đến thời gian tải trang web trở nên chậm hơn. Dữ liệu từ HTTP Archive cho biết, khoảng 75% trọng lượng tổng cộng của một trang web đến từ các hình ảnh chưa được tối ưu hóa. Điều này dẫn đến việc các tệp hình ảnh quá lớn, tạo ra áp lực nặng nề lên phần còn lại của trang web và đồng thời tiêu tốn băng thông hơn. Điều này có thể dẫn đến chi phí cao hơn nếu bạn sử dụng dịch vụ lưu trữ hoặc hosting có giới hạn băng thông.
Tối ưu hóa SEO, tốc độ tải trang là một yếu tố quan trọng trong việc xếp hạng trên các công cụ tìm kiếm. Trang web tải nhanh hơn có khả năng xuất hiện cao hơn trong kết quả tìm kiếm, điều này có thể tạo ra lưu lượng truy cập tự nhiên nhiều hơn. Do đó, việc tối ưu hóa hình ảnh có thể giúp tối ưu hóa SEO cho trang web của bạn.

Ngoài ra, khi khách hàng tìm kiếm sản phẩm trên Google hay các sàn thương mại điện tử, hình ảnh sản phẩm chính là yếu tố đầu tiên thu hút sự chú ý của họ. Hình ảnh sản phẩm chất lượng cao, đầy đủ nội dung cũng sẽ mang lại lòng tin cho khách hàng. Theo một nghiên cứu của BigCommerce and Square, thì có một nửa số người phản hồi quan tâm đến vấn đề cảm nhận sản phẩm thông qua hình ảnh. Vì vậy, việc tối ưu hóa hình ảnh sản phẩm sẽ giúp khách hàng có một cảm nhận tốt về sản phẩm và hỗ trợ bạn bán được hàng tốt hơn.
5 cách tối ưu hình ảnh hiệu quả cho website
1. Lựa chọn kích thước hình ảnh hợp lý
Duy trì kích thước tệp quản lý được là điều rất quan trọng vì nó ảnh hưởng đến thời gian tải trang. Các đơn vị thường dùng để mô tả kích thước tệp hình ảnh là byte (KB), megabyte (MB) và gigabyte (GB). Những bức ảnh có kích thước tệp không quá lớn sẽ tải nhanh trên trang sản phẩm của bạn và thu hút sự chú ý của người mua tiềm năng.
Trên trang sản phẩm của bạn, những hình ảnh có kích thước nhỏ sẽ tải nhanh hơn, giúp thu hút sự chú ý của khách hàng tiềm năng ngay lập tức. Mặc dù hình ảnh độ phân giải cao có vẻ đẹp mắt hơn, chúng có thể trở thành con dao hai lưỡi nếu mất quá nhiều thời gian để tải trang. Khách hàng thường chỉ dành vài giây để xem ảnh trước khi quyết định mua hàng. Họ chắc chắn không muốn phải chờ đợi mãi trong khi hình ảnh đang tải. Do đó, sử dụng hình ảnh có kích thước file nhỏ hơn sẽ là lựa chọn tối ưu.
2. Lựa chọn định dạng ảnh phù hợp
Một số khu vực trên trang web của bạn cần một loại định dạng tệp hình ảnh cụ thể để hiển thị tốt nhất. Các định dạng hình ảnh này được gọi là .jpg, .png hoặc thậm chí là tệp webp. Kích thước và loại định dạng của hình ảnh phải phối hợp với nhau để tạo ra hình ảnh rõ ràng và hiệu quả nhất cho vị trí cần thiết trên trang web của bạn. Mỗi định dạng đều có những ưu và nhược điểm cần cân nhắc. Ví dụ, JPEG và WebP thường có kích thước tệp nhỏ hơn. Tuy nhiên, kích thước hình ảnh nhỏ sẽ đi đôi với chất lượng hình ảnh sẽ bị giảm.
Có những khu vực trên trang web thương mại điện tử của bạn, nơi có hình ảnh nhỏ hơn, chất lượng thấp hơn lại có lợi cho chiến lược tối ưu hóa hình ảnh. Hình ảnh nhỏ đồng nghĩa với thời gian tải xuống hình ảnh nhanh hơn, mang lại trải nghiệm người dùng tốt hơn theo thời gian. Đôi khi, khách hàng của bạn thậm chí có thể không nhận thấy chất lượng của hình ảnh nhỏ hơn. Nếu khách hàng nhận thấy mất quá nhiều thời gian để tải, họ sẽ tìm một trang web khác để mua sắm.

Việc lựa chọn định dạng ảnh phù hợp là một yếu tố quan trọng để tối ưu hóa website và mang lại trải nghiệm tốt nhất cho người dùng. Dưới đây là một số thông tin về các định dạng ảnh phổ biến và cách lựa chọn định dạng phù hợp cho từng trường hợp:
- Đối với ảnh chụp: Nếu ảnh chụp có nhiều chi tiết hoặc văn bản, hãy sử dụng định dạng PNG. Nếu ảnh chụp không có nhiều chi tiết và bạn muốn giảm dung lượng tệp, hãy sử dụng định dạng JPEG. Nếu bạn muốn tối ưu hóa dung lượng tệp và chất lượng ảnh, hãy sử dụng định dạng WebP.
- Đối với ảnh minh họa: Nên sử dụng định dạng PNG cho ảnh minh họa vì định dạng này có thể giữ được độ trong suốt của ảnh.
- Đối với ảnh động: Nên sử dụng định dạng GIF cho ảnh động vì định dạng này có dung lượng tệp nhỏ.
Tìm hiểu thêm Sử dụng WebP để tăng tốc độ trang web và tối ưu SEO Tại đây.
3. Tránh lạm dụng ảnh trang trí
Các trang web thường sử dụng đa dạng hình ảnh trang trí (Decorative images) như hình nền, banner, v.v. Những hình ảnh này không có liên quan trực tiếp đến nội dung hoặc chức năng của sản phẩm.
Mặc dù hình ảnh trang trí giúp tăng tính thẩm mỹ cho website, thu hút sự chú ý của người dùng, nhưng chúng cũng có thể “phản tác dụng” nếu không được sử dụng hợp lý. Kích thước tệp lớn của hình ảnh trang trí có thể làm tăng thời gian tải trang, ảnh hưởng đến trải nghiệm người dùng và SEO website. Vì vậy bạn cần cân nhắc kĩ lưỡng trước khi sử dụng hình ảnh trang trí. Nếu bạn muốn kiểm tra kích thước tệp của tất cả các hình ảnh trang trí trên trang web, dưới đây là vài gợi ý:
- Đối với hình ảnh được sử dụng cho các đường viền hoặc mẫu đơn giản, hãy chọn định dạng PNG-8 hoặc GIF. Bằng cách này, bạn có thể tạo ra những hình ảnh trang trí đẹp mắt chỉ với kích thước vài trăm byte.
- Thay vì sử dụng hình ảnh trang trí không cần thiết, bạn có thể tạo các vùng màu sử dụng CSS. Bằng cách này, bạn có thể tận dụng các tính năng của CSS để tạo ra các hiệu ứng và trang trí mà không cần phải tải các tập tin hình ảnh.
- Cố gắng thu nhỏ hình ảnh trang trí càng nhiều càng tốt mà vẫn giữ được chất lượng của chúng, đảm bảo rằng chúng không mất đi độ rõ nét hay độ sắc nét ban đầu.
4. Tối ưu hóa hình ảnh thumbnails
Rất nhiều website thương mại điện tử sử dụng hình ảnh thumbnail, đặc biệt là trên các trang danh sách sản phẩm. Những hình ảnh này giúp hiển thị sản phẩm nhanh chóng mà không chiếm quá nhiều thời gian và diện tích. Hình ảnh thumbnail đóng vai trò quan trọng trong việc thu hút sự chú ý của người dùng và tăng trải nghiệm người dùng trên website.
Thumbnails xuất hiện ở nhiều vị trí quan trọng trên website, tác động đến trải nghiệm mua sắm và duyệt web của khách hàng. Tuy nhiên, việc sử dụng thumbnails không tối ưu có thể gây ảnh hưởng tiêu cực đến tốc độ tải trang. Tốc độ tải trang chậm có thể khiến khách hàng mất kiên nhẫn và rời đi, dẫn đến việc giảm tỷ lệ chuyển đổi và doanh thu. Để tối ưu hóa hình ảnh thumbnail, bạn có thể áp dụng các phương pháp sau:
- Giảm kích thước tệp: Nén ảnh thumbnails để giảm dung lượng mà vẫn giữ chất lượng hiển thị tốt nhất.
- Tối ưu hóa thuộc tính alt: Viết văn bản alt mô tả ngắn gọn nội dung của ảnh thumbnails hoặc tránh trùng lặp văn bản thuộc tính alt với các phiên bản ảnh lớn hơn.
Bằng cách thực hiện các phương pháp này, bạn có thể cải thiện hiệu suất tải trang web và nâng cao trải nghiệm người dùng khi xem qua các hình ảnh thumbnail.
5. Sử dụng sitemap cho hình ảnh
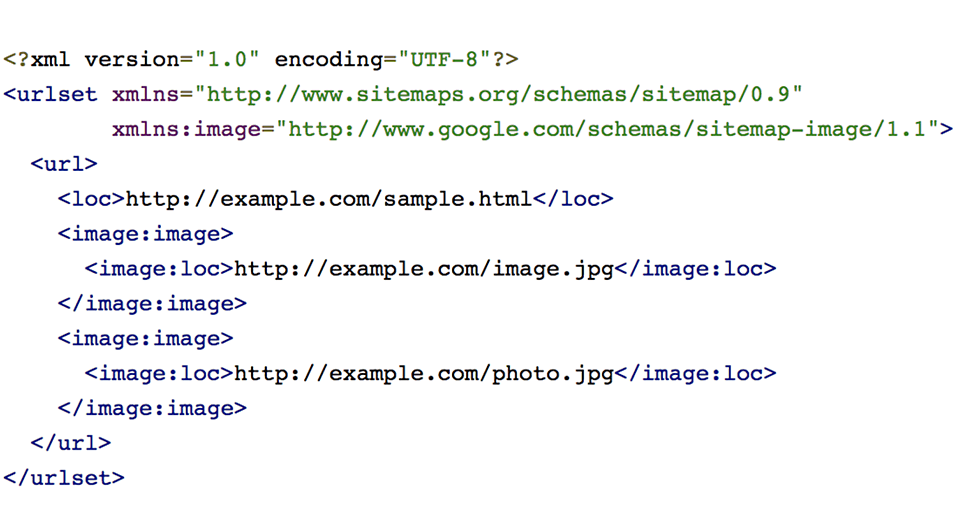
Bản đồ ảnh (image sitemap) cho phép bạn thông báo rõ ràng cho Google về tất cả các hình ảnh trên trang web của mình, đồng thời bao gồm cả dữ liệu meta (meta data) để giúp các công cụ tìm kiếm hiểu rõ hơn về các hình ảnh đó.

Google có nhiều nguyên tắc xuất bản hình ảnh ảnh hưởng đến thứ hạng website của bạn trên SERPs( Search Engine Results Pages). Việc tuân thủ những nguyên tắc này sẽ giúp Google hiểu rõ hơn về nội dung hình ảnh và xếp hạng website của bạn cao hơn trong kết quả tìm kiếm hình ảnh. Ngoài ra, bạn có thể sử dụng sơ đồ trang web (sitemap) của Google để cung cấp thêm thông tin về các hình ảnh trên website. Sitemap hình ảnh giúp Google tìm thấy nhiều hình ảnh hơn trên website của bạn so với việc tự tìm kiếm và giúp kết quả tìm kiếm hình ảnh một cách chính xác và hiệu quả hơn.
Để giúp Google hiểu rõ hơn về hình ảnh trên website của bạn, từ đó có thể cải thiện thứ hạng website trong kết quả tìm kiếm hình ảnh và thu hút nhiều lưu lượng truy cập hơn bạn phải thêm thẻ cụ thể cho tất cả hình ảnh trên trang web. Ngoài ra, bạn có thể tạo một sitemap riêng biệt để liệt kê các hình ảnh độc quyền, các thông tin cần thiết, đồng thời sử dụng các thẻ cụ thể, cho bất kỳ sitemap nào bạn đã có hoặc sẽ tạo.
Bạn có thể chèn dòng sau: “http://example.com/sitemap_location.xml” vào tệp “robots.txt” để hiển thị đường dẫn đến sơ đồ trang web của bạn hoặc cũng có thể gửi sitemap tới Google bằng Search Console.
Lời kết
Để thành công với một website thương mại điện tử, việc tối ưu hóa hình ảnh sản phẩm là không thể thiếu. Khi hình ảnh được tối ưu hóa tốt, trang web sẽ tải nhanh hơn, đồng thời cung cấp lợi ích đồng thời cho cả SEO và trải nghiệm người dùng. Hy vọng rằng thông qua 5 cách trên, các doanh nghiệp có thể tối ưu hóa hình ảnh trên trang thương mại điện tử, từ đó tăng tốc độ tải trang và tăng tỷ lệ chuyển đổi.
Nếu bạn muốn phát triển một cửa hàng Thương mại điện tử trực tuyến có thể mở rộng với nhiều tính năng và chức năng, hãy liên hệ với CO-WELL Asia – Công ty phát triển Magento hàng đầu tại Việt Nam. Chúng tôi chuyên cung cấp các Dịch vụ Giải Pháp TMĐT và Dịch vụ Phát triển có thể mang lại sự phát triển mạnh mẽ cho doanh nghiệp của bạn.