Mục lục
WebP là gì và tại sao nó lại đang được rất nhiều doanh nghiệp lớn sử dụng?
Tối ưu hóa tốc độ website là một tác vụ rất quan trọng, vì nó ảnh hưởng trực tiếp đến sự trải nghiệm ban đầu của người dùng. Không ai muốn truy cập vào một trang web phải chờ đợi quá lâu. Ngoài tác động tiêu cực đến cảm nhận của người dùng nó còn có thể ảnh hưởng đến hoạt động kinh doanh nếu đấy là trang bán hàng, thương mại điện tử.
Bên cạnh các giải pháp như cấu hình gzip, tối ưu truy vấn cơ sở dữ liệu, sử dụng cache, nén các tài nguyên như css, javascript, svg,… Thì một tài nguyên khác khá quan trọng và rất nặng là hình ảnh cũng cần được quan tâm và tối ưu dung lượng cả về chất lượng đến mức tốt nhất có thể.

Chính vì thế, việc sử dụng định dạng ảnh WebP thay cho các định dạng ảnh thông dụng lâu nay có thể sẽ góp phần giải quyết vấn đề này.
WebP là gì và tại sao lại là giải pháp tối ưu?
WebP là loại định dạng ảnh cung cấp hình ảnh chất lượng cao với dung lượng nhỏ hơn so với các định dạng ảnh phổ biến hiện nay như JPG hay PNG.
Định dạng này được phát triển bởi Google vào năm 2010 sau khi mua lại On2 Technologies, cho phép nén hình ảnh tốt hơn trong khi vẫn giữ nguyên chất lượng ảnh ban đầu. Định dạng này đặc biệt rất phù hợp với website bán hàng, thương mại điện tử vì thường sẽ phải tải rất nhiều hình ảnh sản phẩm, banner.
Định dạng WebP sử dụng các phương pháp nén lossless và lossy mạnh mẽ hơn so với các định dạng JPG và PNG.

- Lossless (nén không mất dữ liệu): mọi bit dữ liệu gốc sẽ giữ nguyên sau khi tệp được nén. Cách nén này giúp giảm dung lượng lên tới 26% so với PNG, mặt khác với việc nén ảnh sẽ làm giảm kích thước tệp bằng cách xóa một lượng dữ liệu gốc nhất định.
- Lossy cung cấp chất lượng tương đương như JPG, đồng thời sẽ giảm kích thước tệp hình ảnh xuống từ 25% đến 34%.
Để hiểu rõ hơn về sự khác biệt, chúng ta có thể so sánh ngắn gọn về các định dạng JPG, PNG và WebP như sau:

- JPG (hoặc JPEG): định dạng này rất phù hợp với hình ảnh có nhiều màu sắc và là định dạng phổ biến nhất cho hình ảnh tĩnh. Tuy nhiên, sẽ có sự đánh đổi là chất lượng hình ảnh bị giảm đi đáng kể do nén.
- PNG: là định dạng tuyệt vời để giữ lại nguyên vẹn chất lượng của hình ảnh, ngay cả khi nó được nén. Định dạng này phù hợp với hình ảnh có nhiều dữ liệu hoặc pixel, ví dụ: logo, ảnh văn bản và hình minh họa. Tuy nhiên, nó không phải là lựa chọn tốt cho các trang bài viết hoặc trang web có nhiều hình ảnh vì vấn đề dung lượng.
- WebP: là sự kết hợp và cung cấp tốt nhất của cả hai định dạng nêu trên, dung lượng tệp nhỏ hơn 25-34% so với JPG hoặc PNG nhưng chất lượng hình ảnh thì luôn được đảm bảo.
Ưu điểm và nhược điểm của WebP
Ưu điểm
- Tối ưu hiệu suất tải trang: Ảnh định dạng WebP có kích thước tệp với dung lượng nhỏ gọn vì vậy mà các trang web chứa hình ảnh định dạng này sẽ được tải nhanh hơn. Đây là một điều mang đến cho người dùng trải nghiệm tốt, hài lòng hơn và tiết kiệm hơn cho người dùng trong quá trình duyệt web.
- Tiết kiệm băng thông: Băng thông là tốc độ mà máy chủ web có thể truyền dữ liệu đến người dùng cuối trong một khoảng thời gian nhất định. Giảm tải tốc độ tải trang bằng ảnh WebP cũng sẽ giảm tải áp lực truyền tải, giải phóng dung lượng băng thông, cho phép cung cấp nhiều nội dung hơn.
- Không gian lưu trữ ít hơn: WebP có tính năng nén mạnh mẽ giúp việc lưu trữ gọn gàng hơn. Đây là điều hết sức quan trọng đối với các trang web chuyên chia sẻ hình ảnh và chứa một lượng lớn ảnh có chất lượng cao.
- Hỗ trợ ảnh động và ảnh tách nền: Như đã đề cập ở bên trên, WebP là định dạng hình ảnh duy nhất hỗ trợ cho người dùng cả ảnh động của GIF và ảnh nền trong suốt của PNG. Do đó, có thể nói nó tổng hợp tất cả các điểm mạnh và vượt trội của các định dạng ảnh đã xuất hiện trên thị trường.
- Trang web tải nhanh hơn sẽ giúp ích cho SEO: Tốc độ tải trang web nhanh cũng giúp ích cho việc tối ưu hóa công cụ tìm kiếm (SEO). Bản cập nhật thuật toán của Google vào năm 2021 đã đưa yếu tố tốc độ tải trang làm yếu tố quan trọng cho việc xếp hạng. Hành vi của người dùng trên trang web cũng sẽ ảnh hưởng đến xếp hạng này, đặc biệt là tỷ lệ thoát.
- Tương thích với nhiều nền tảng CMS: Một số nền tảng phổ biến như Magento, WordPress, Joomla,… đều hỗ trợ định dạng ảnh WebP. Tuy nhiên, có một vài CMS cần tiện ích mở rộng của bên thứ ba mới có thể sử dụng, một số nền tảng yêu cầu phải thay đổi tệp .htaccess hoặc tệp cấu hình Nginx để kích hoạt hỗ trợ.
Nhược điểm

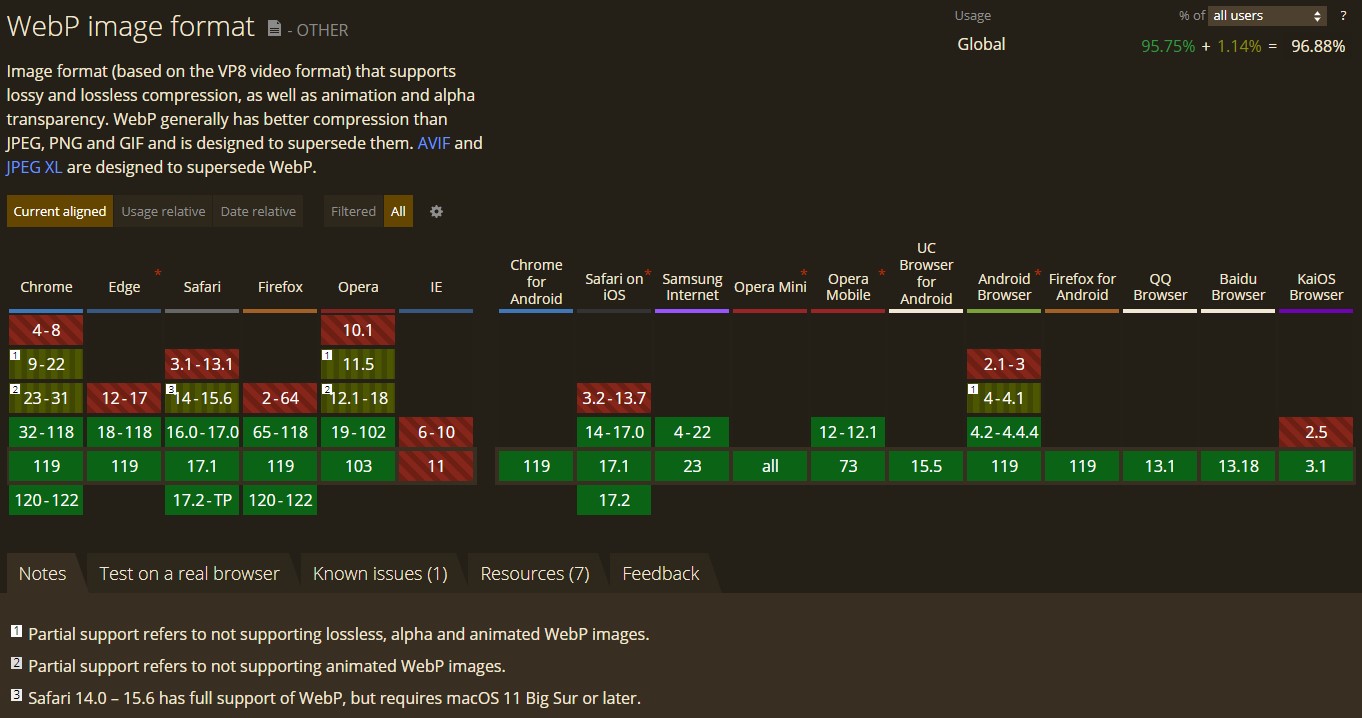
- Không hỗ trợ tất cả các trình duyệt hiện nay: Mặc dù ở thời điểm hiện tại thì WebP đã dần được phổ biến và sử dụng rộng rãi, tuy nhiên vẫn có một số các trình duyệt còn chưa hỗ trợ (Ví dụ: Internet Explorer).
- Chất lượng ảnh vẫn bị giảm: Nén đồng nghĩa với việc giảm chất lượng. Với những trang web đòi hỏi về chất lượng ảnh khắt khe hay những người làm chuyên môn về thiết kế đồ họa, nhiếp ảnh gia chuyên nghiệp thì WebP lại là một yếu điểm.
- Chưa thông dụng: So với các định dạng ảnh phổ biến JPG hay PNG thì WebP chưa quá phổ biến cũng như được nhiều người biết tới. Phần mềm đọc file trên máy tính cũng chưa hỗ trợ nhiều.
Cách chuyển đổi ảnh sang định dạng WebP
1. Sử dụng cWebP (Command Line)
Google cung cấp công cụ dòng lệnh có tên là cWebP để chuyển đổi hình ảnh sang định dạng WebP. Bạn có thể tải công cụ này từ trang chính thức của Google và sau đó sử dụng lệnh dòng lệnh để chuyển đổi ảnh.
Ví dụ: cwebp -q 80 input.jpg -o output.webp
Trong đó:
-q 80: Chất lượng hình ảnh (từ 0 đến 100).
input.jpg: Tên tệp nguồn.
output.webp: Tên tệp đầu ra.
Tham khảo chi tiết thêm tại đây.
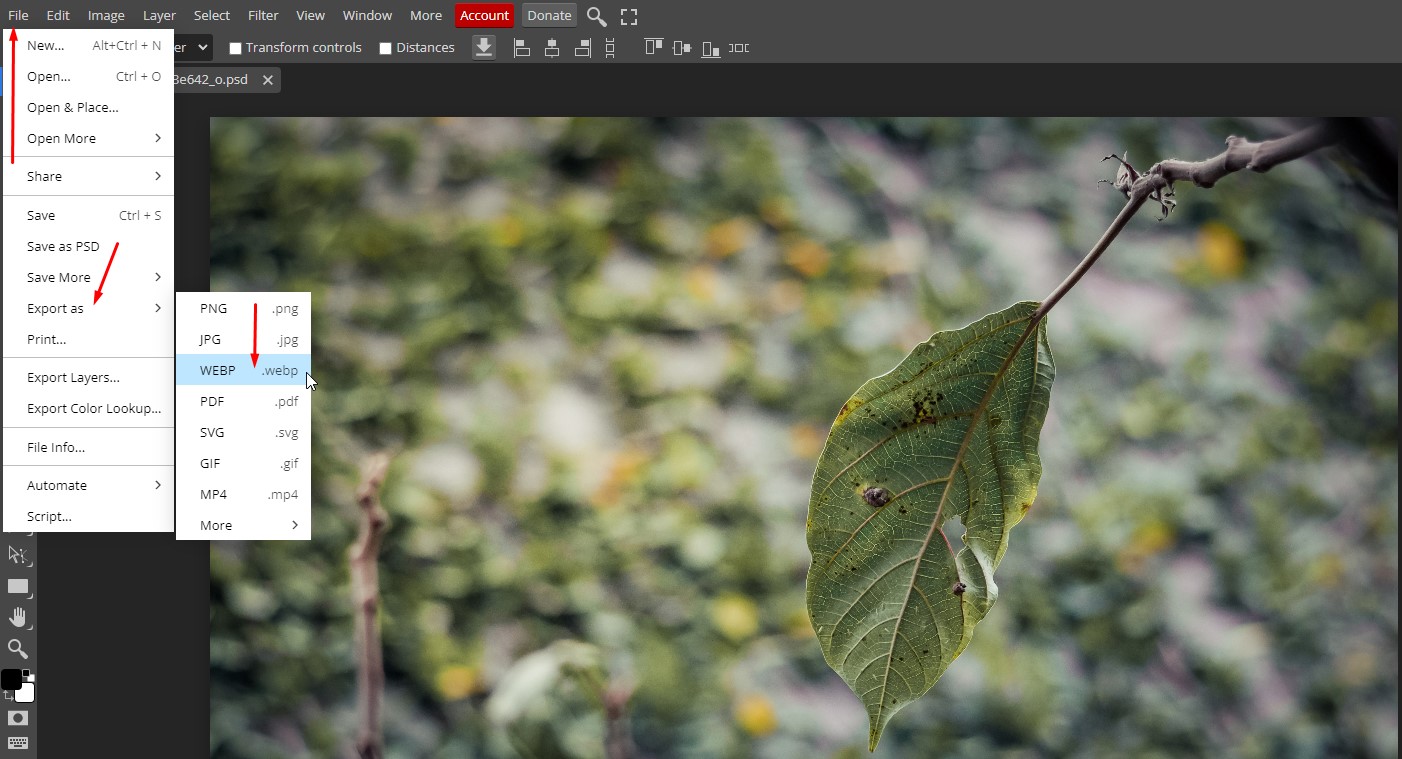
2. Sử dụng phần mềm chỉnh sửa ảnh (Photoshop, GIMP, …)
- Mở ảnh trong trình chỉnh sửa ảnh như Photoshop, GIMP, …
- Lưu ảnh dưới định dạng WebP.

3. Sử dụng công cụ chuyển đổi trực tuyến
Có nhiều công cụ chuyển đổi trực tuyến miễn phí có thể chuyển đổi ảnh sang định dạng WebP. Một số ví dụ bao gồm:
Lời kết
WebP là định dạng hình ảnh thế hệ tiếp theo được cải thiện và tổng hợp những ưu điểm của các định dạng trước đó. Nó cung cấp các công nghệ nén tiên tiến để có thể giữ lại chất lượng hình ảnh tốt nhất với kích thước tệp nhỏ hơn.
Là một định dạng còn còn tương đối mới, WebP vẫn còn nhiều không gian để cải tiến. Tuy nhiên, trong thời điểm hiện tại, đây chỉ là một trong những giải pháp đơn giản và hữu hiệu nhất để tăng hiệu suất, tốc độ cho các trang web, nhất là trang web Thương Mại Điện Tử.
Liên hệ ngay với chúng tôi để khám phá điều mà các Dịch vụ Giải Pháp TMĐT và Dịch vụ Phát triển có thể mang lại cho sự phát triển doanh nghiệp của bạn.