Mục lục
Lời nói đầu
Progressive Web App và kiến trúc headless đã nổi lên như những phương pháp cách mạng trong lĩnh vực phát triển web, làm thay đổi cách chúng ta trải nghiệm và tương tác với các nền tảng trực tuyến. PWA tận dụng các khả năng web hiện đại để cung cấp trải nghiệm mượt mà, giống như ứng dụng trực tiếp thông qua trình duyệt của người dùng, trong khi kiến trúc headless tách rời phần giao diện và phần backend, mang lại sự linh hoạt và tùy chỉnh không giới hạn.
Trong bối cảnh số hóa này, sự kết hợp của PWA và công nghệ headless tạo nên một sự tương tác động, không chỉ tăng tốc độ và hiệu suất mà còn mở ra những khả năng mới để tạo ra những giải pháp web sáng tạo, tập trung vào người dùng. Hãy khám phá bản chất của PWA và kiến trúc headless, khám phá những ưu điểm cá nhân của chúng và tác động mạnh mẽ khi kết hợp chúng lại với nhau.
PWA (Progressive Web App) là gì?
PWA (Progressive Web App) là một loại ứng dụng web được xây dựng dựa trên các công nghệ web tiêu chuẩn như HTML, CSS và JavaScript, mang lại trải nghiệm người dùng cùng các tính năng tương tự như một Native app bao gồm khả dụng ngoại tuyến, thông báo đẩy, v.v.
Nhắc đến Native app, đây là một loại ứng dụng phần mềm được xây dựng dựa trên ngôn ngữ lập trình riêng biệt cho từng nền tảng hoặc hệ điều hành cụ thể như iOS hoặc Android.
Headless Commerce là gì?

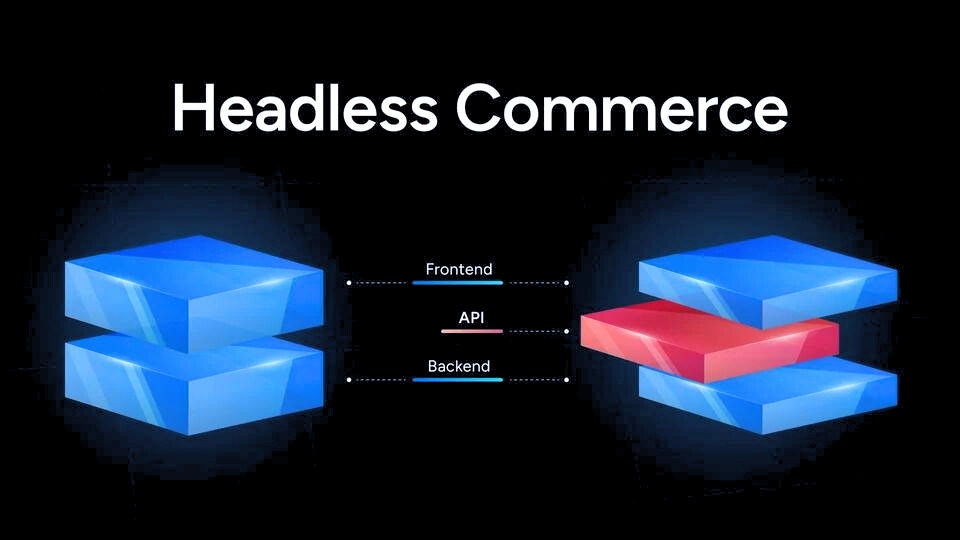
Headless Commerce là một cấu trúc thương mại điện tử tách biệt giữa front-end và back-end, được liên kết với nhau bằng API giúp doanh nghiệp có thể dễ dàng cập nhật và chỉnh sửa chức năng mà không cần can thiệp vào người dùng hoặc các trang CMS.
Front-end và back-end là 2 phần cơ bản trong cấu trúc của một website:
- Front-end: tất cả những gì người dùng tương tác và nhìn thấy khi truy cập vào website. Front-end bao gồm chức năng, giao diện, nội dung,… được tiếp nhận từ phía back-end.
- Back-end: tất cả những phần hoạt động xử lý chức năng của website hoặc app mà người dùng không thể nhìn thấy được như hệ thống cơ sở dữ liệu, các công cụ quản lý, công cụ thiết kế, các chức năng tùy biến.
Những lợi ích của Headless commerce khi ứng dụng trong doanh nghiệp
- Tăng khả năng tùy chỉnh
- Tốc độ tải trang nhanh hơn
- Cá nhân hóa trải nghiệm dễ dàng
- Tích hợp liền mạch
- Tăng khả năng mở rộng
- Bán hàng đa kênh
Khám phá top 4 nền tảng e-commerce tốt nhất hiện nay ở đây
PWA sử dụng công nghệ gì?
PWA sử dụng các công nghệ web hiện đại để cung cấp tính năng như push notification, lưu trữ cục bộ, offline caching và tăng tốc độ tải trang. PWA có thể được cài đặt trên màn hình của điện thoại, đồng thời có thể hoạt động ngay cả khi người dùng không có kết nối mạng.

Các công nghệ chính sử dụng của Progressive Web App (PWA) bao gồm:
- Service Workers: Service Workers là một loại của JavaScript worker đặc biệt được sử dụng để tạo ra một bộ nhớ đệm ngoại tuyến cho ứng dụng. Điều này cho phép các ứng dụng của bạn hoạt động mượt mà mà không cần phải phụ thuộc vào kết nối mạng. Service Workers có thể được sử dụng để xử lý các yêu cầu mạng, phân tích nội dung, và quản lý bộ nhớ đệm.
- Web App Manifest: Đây là một tệp tin JSON đặc biệt mô tả các thông tin về ứng dụng của bạn, chẳng hạn như tên ứng dụng, biểu tượng, màu sắc, trang chủ, hiển thị ứng dụng hiển thị và cấu hình liên quan tới màn hình. Tệp tin manifest này làm cho ứng dụng của bạn trông giống như một ứng dụng di động.
- Responsive Design: Thiết kế đáp ứng (responsive design) là một kỹ thuật cho phép ứng dụng của bạn hiển thị trên mọi loại thiết bị khác nhau, chẳng hạn như điện thoại di động đến máy tính bảng và máy tính.
- HTTPS: HTTPS (Hypertext Transfer Protocol Secure) là một phiên bản bảo mật của HTTP. Điều này đảm bảo tính bảo mật trong việc truyền tải dữ liệu giữa máy chủ và trình duyệt của người dùng. Sử dụng HTTPS sẽ giúp bảo vệ thông tin người dùng khỏi các cuộc tấn công trung gian hoặc giả mạo.
- Application Shell: Application Shell là một cấu trúc giao diện người dùng phổ biến giữa các trang của ứng dụng của bạn. Tạo ra một khung cho ứng dụng của bạn và tăng tốc độ thời gian tải trang.
- Push Notifications: Push Notifications cho phép ứng dụng của bạn gửi thông báo tới người dùng mà không cần họ phải mở ứng dụng. Bạn có thể tuỳ chỉnh thông báo này theo sở thích của mình, như thông báo về các sự kiện, tin nhắn, hoặc các cập nhật của ứng dụng mới.
- Offline Access: Progressive Web App đáp ứng cho người dùng truy cập vào ứng dụng mà không cần phải kết nối mạng.
Ưu điểm của PWA là gì?
- Ứng dụng tốn ít dung lượng, chỉ khoảng ở mức vài KBs.
- Không cần đến mã nguồn native trong ứng dụng này.
- Giúp trải nghiệm người dùng được nhanh gọn và tối ưu hơn. Vì chỉ cần mở website thay vì phải vào App Store hay Google Play để tìm kiếm và cài đặt.
- Tiết kiệm tối đa quỹ thời gian cho những lần cập nhật phiên bản mới của ứng dụng.
- Hỗ trợ deep links tốt hơn so với những ứng dụng native thông thường.
- Người dùng có thể truy cập khi offline không có kết nối internet.
- Tính bảo mật tốt.
- Làm giảm khoảng cách các ứng dụng trên các thiết bị di động và website.
Nhược điểm của PWA là gì?
Bên cạnh những ưu điểm nổi bật trên thì PWA vẫn còn một số nhược điểm như sau:
- Hạn chế về các trình duyệt truy cập.
- Native APP Access bị hạn chế.
- Không thể truy cập được vào App Store hoặc Google Play.
- Trong những trường hợp khác nhau mà PWA sẽ dùng link cho cấu trúc của trang. Do đó gây những khó khăn trong việc tìm kiếm và sử dụng.
PWA mang lại lợi ích gì trong thương mại điện tử?

– Ý nghĩa đối với người dùng
- Thời gian tải ngắn
- Hiệu suất tốt trong kết nối mạng yếu
- Kích thước nhỏ (phần lớn PWA không nặng hơn 1 MB)
- Các tính năng giống ứng dụng (thêm vào màn hình chính, chế độ ngoại tuyến, thông báo đẩy)
- Tránh các trình tổng hợp ứng dụng (cửa hàng ứng dụng)
- Cập nhật tức thời
– Ý nghĩa đối với kinh doanh
- Quyền tự chủ trong quá trình cập nhật ứng dụng
- Chi phí phát triển và bảo trì thấp hơn
- Trải nghiệm kỹ thuật số không bị gián đoạn khi mạng kém hoặc không có kết nối
- Thời gian tải ngắn, dễ dàng xử lý lưu lượng truy cập cao điểm
- Tỷ lệ tương tác và chuyển đổi của người dùng cao hơn
- Tăng thứ hạng trong kết quả tìm kiếm (nhờ cách tiếp cận ưu tiên thiết bị di động)
- Chuyển đổi liền mạch từ các nền tảng xã hội khác
- Giảm chi phí thu hút khách hàng (CAC)
- Chuyển đổi đa nền tảng cao hơn
- Quy trình phát triển, cập nhật thông tin sản phẩm đồng nhất
– Ý nghĩa với nhà phát triển
- Phương pháp phát triển hiện đại
- Con đường rộng mở để làm việc với kiến trúc headless linh hoạt
- Loại bỏ toàn bộ quá trình tạo ứng dụng riêng cho iOS và Android
- Không cần giữ tài khoản nhà phát triển để trả phí trên các cửa hàng ứng dụng
- Thời gian ngắn để đưa ra thị trường
Tìm hiểu top 7 xu hướng B2B eCommerce hàng đầu để chuyển đổi doanh nghiệp của bạn ở đây
Những điểm khác biệt quan trọng giữa PWA và PWA Headless
Vì hoàn toàn có thể thực hiện PWA hoặc PWA Headless, nhiều nhà bán lẻ tự hỏi rằng liệu có nên sử dụng thương mại Headless. Việc chuyển đổi một trang web thương mại điện tử monolithic thành một cấu trúc headless dường như là một việc lớn và đòi hỏi nhiều sự xem xét.
Dưới đây là những khác biệt quan trọng nhất giữa PWA và Headless PWA:
| PWA | Headless PWA | |
| Themes | Các nhà phát triển sẽ tùy chỉnh chủ đề hiện tại của bạn để biến nó thành PWA | Các nhà phát triển sẽ tách giao diện người dùng frontend và backend mới từ đầu. |
| Hiệu suất | Nhanh nhờ công nghệ PWA | Nhanh nhờ công nghệ PWA và kiến trúc headless |
| Trải nghiệm di động | Tăng cường tương tác trên thiết bị di động nhờ các chức năng PWA như thông báo đẩy, chế độ làm việc ngoại tuyến hoặc lời nhắc “thêm vào màn hình chính”. | Tăng cường tương tác trên thiết bị di động nhờ các chức năng PWA như thông báo đẩy, chế độ làm việc ngoại tuyến hoặc lời nhắc “thêm vào màn hình chính”. Ngoài ra, bạn có thể có một thiết kế được tùy chỉnh riêng cho trang dành cho thiết bị di động, điều này mang lại cho cửa hàng thương mại điện tử của bạn trải nghiệm thân thiện với thiết bị di động hơn giống như một ứng dụng gốc. |
| Thời gian khởi động | Mất ít thời gian hơn để khởi động | Mất nhiều thời gian hơn để khởi động |
| Chi phí | Rẻ | Đắt |
Kết luận
Headless Commerce và Progressive Web App (PWA) đều là những xu hướng quan trọng trong lĩnh vực thương mại điện tử, mang lại nhiều lợi ích và cơ hội cho doanh nghiệp. Headless Commerce tập trung vào việc tách biệt cấu trúc của trang web từ hệ thống quản lý nền, giúp cung cấp tính linh hoạt và khả năng tương thích cao. PWA, với ưu điểm về trải nghiệm người dùng và khả năng làm việc offline, giúp cải thiện tốc độ tải trang và tăng tương tác.
Headless Commerce và PWA mang lại sự kết hợp mạnh mẽ, giúp tối ưu hóa hiệu suất website và trải nghiệm người dùng. Việc tách biệt giao diện người dùng từ phần logic kinh doanh giúp doanh nghiệp nhanh chóng thích ứng với các thay đổi và tích hợp dễ dàng với các kênh bán hàng mới. Đồng thời, tính linh hoạt của PWA cung cấp trải nghiệm người dùng như ứng dụng di động truyền thống, làm tăng độ hấp dẫn và giữ chân khách hàng.
Tóm lại, sự kết hợp giữa Headless Commerce và PWA không chỉ giúp doanh nghiệp nhanh chóng và linh hoạt trong quản lý trang web mà còn tối ưu hóa trải nghiệm người dùng, tăng cường khả năng tiếp cận và tương tác, từ đó tạo ra cơ hội kinh doanh lớn trong môi trường thương mại điện tử ngày nay.
Nếu bạn đang tìm kiếm một giải pháp cho hệ sinh thái thương mại điện tử của mình, đừng ngần ngại mà hãy liên hệ với chúng tôi để nhận được sự tư vấn chuyên sâu hơn. Chúng tôi chuyên cung cấp các Dịch vụ Giải Pháp TMĐT và Dịch vụ Phát triển có thể mang lại sự phát triển mạnh mẽ cho doanh nghiệp của bạn.