Mục lục
Giao diện người dùng (UI) mượt mà và trực quan là yếu tố quan trọng trong việc mang lại trải nghiệm tích cực cho người dùng. Tuy nhiên, ngay cả những giao diện người dùng được thiết kế cẩn thận nhất cũng có thể ẩn chứa những sai sót tiềm ẩn.
Bài viết nhỏ này sẽ giới thiệu đến bạn năm lỗi kiểm tra giao diện người dùng phổ biến nhất có thể ẩn bên dưới bề mặt ứng dụng của bạn. Những lỗi này có thể làm gián đoạn trải nghiệm người dùng, ảnh hưởng đến chức năng và gây ra chi phí tài chính cũng như danh tiếng.
Kiểm tra giao diện người dùng là gì?
Kiểm tra giao diện người dùng được thực hiện để kiểm tra xem tất cả các chức năng tương tác của người dùng như menu, sắp xếp các thành phần đồ họa, hình ảnh, video, phông chữ, màu sắc, biểu mẫu, v.v. có hoạt động theo thông số kỹ thuật hay không.
Ngoài ra, hãy lưu ý rằng các yếu tố tương tác của người dùng không có bất kỳ ảnh hưởng nào đến chức năng của trang web hoàn chỉnh.
Vì giao diện người dùng là phần tương tác nhiều nhất của trang web nên người ta đặc biệt chú trọng làm cho thiết kế trang web trở nên đơn giản và thân thiện với người dùng nhất có thể. Và bây giờ hãy thảo luận về các lỗi phổ biến nhất gặp phải trong quá trình Kiểm tra giao diện người dùng.
Dưới đây là 5 lỗi giao diện người dùng thường gặp, nhưng nghiêm trọng nhất.
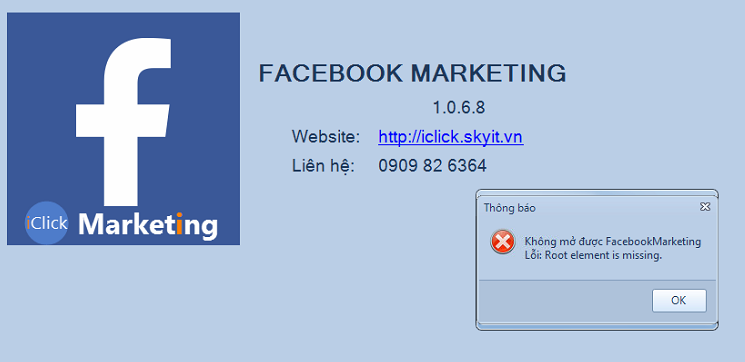
1. Lỗi khả năng thích ứng của nhiều trình duyệt khác nhau

Một ứng dụng web không được kiểm tra khả năng tương thích giữa nhiều trình duyệt chắc chắn sẽ dẫn đến trải nghiệm người dùng không tốt và thậm chí là mất doanh thu. Do đó, QA phải thực hiện kiểm tra khả năng tương thích của trình duyệt cho các ứng dụng web của họ bằng cách sử dụng các công cụ tự động kiểm tra (automation testing).
Điều này giúp đảm bảo rằng người dùng có thể dễ dàng truy cập các ứng dụng web của họ trên nhiều trình duyệt. Nó cũng cho phép người dùng có thể đang sử dụng các phiên bản trình duyệt cũ hơn sử dụng ứng dụng web mà không gặp vấn đề gì.
Ví dụ: Layout hoạt động được trên môi trường Google Chrome, nhưng trên môi trường Internet Browser thì không hiển thị đúng.
2. Lỗi khả năng sử dụng

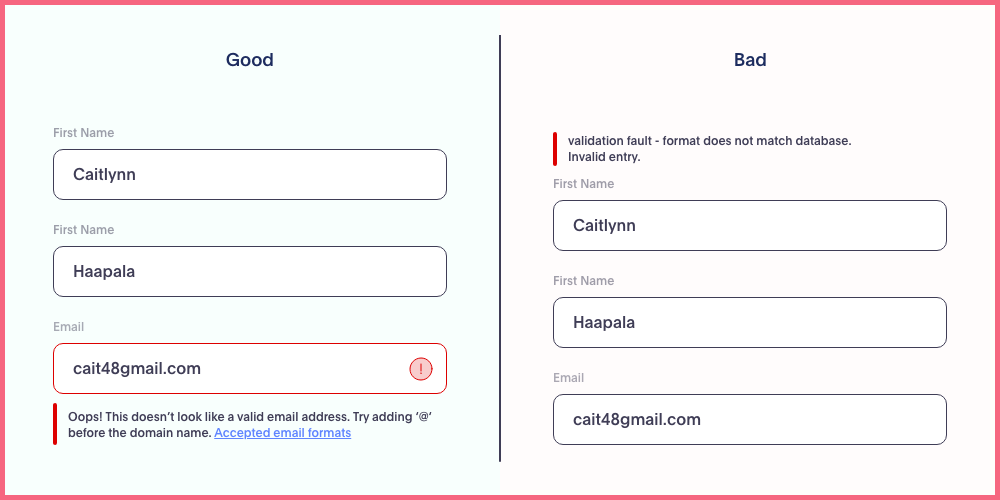
Bất cứ điều gì dẫn người dùng đến một đích đến không mong muốn đều được coi là vấn đề về khả năng sử dụng. Các vấn đề về khả năng sử dụng ngăn cản người dùng hoàn thành nhiệm vụ và đạt được mục tiêu của họ.
Ví dụ: Người dùng nhập đúng, đủ thông tin như bình thường, nhưng ứng dụng vẫn báo message validation.
3. Sự không nhất quán trong bố cục trang trên các thiết bị

Các ứng dụng web có xu hướng hiển thị không nhất quán khi được truy cập thông qua các thiết bị có kích thước màn hình khác nhau. Những lỗi như vậy có thể dẫn đến mất khách hàng tiềm năng và doanh thu, đặc biệt là trong trường hợp các trang web hoặc ứng dụng thương mại điện tử.
Do đó, các nhà phát triển phải tiến hành hoặc truy cập nghiên cứu về sự kết hợp trình duyệt di động được đối tượng mục tiêu sử dụng. Sau đó, họ có thể tập trung vào việc thử nghiệm và tối ưu hóa cho các thiết bị di động và trình duyệt đó.
Điều này đảm bảo rằng ứng dụng web phản hồi nhanh trên nhiều thiết bị như máy tính bảng, điện thoại thông minh, máy tính để bàn, v.v. Các nhóm có thể sử dụng các công cụ như Trình kiểm tra phản hồi để đảm bảo rằng bố cục trang của họ nhất quán và hoàn hảo trên các thiết bị.
Ví dụ: Các thành phần bố cục khi xem trên điện thoại không được đẹp.
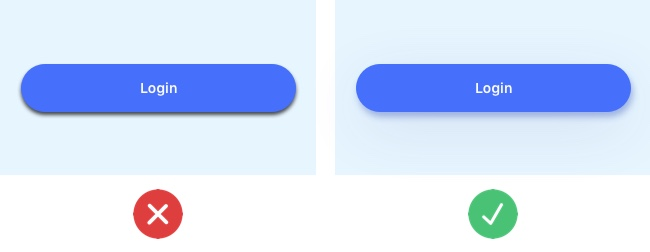
4. Elements UI bị lỗi dẫn đến thiếu hành vi

Các thành phần giao diện người dùng không hoạt động như nút hoặc trường văn bản có thể vẫn chưa được phát hiện trong quá trình thử nghiệm ban đầu. Tuy nhiên, những lỗi này rất nghiêm trọng và có thể làm hỏng chức năng của ứng dụng web nếu không được loại bỏ sớm. Những lỗi như vậy có thể làm hỏng toàn bộ ứng dụng web hoặc thiết bị di động.
Ví dụ: Nút không hoạt động và các lần nhấp chuột lặp lại có thể làm hỏng ứng dụng.
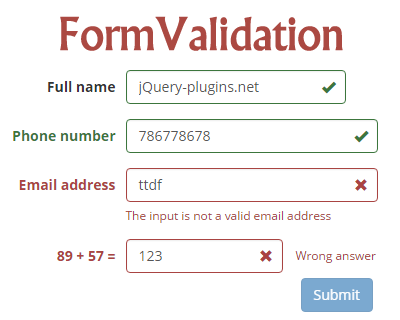
5. Lỗi xác thực biểu mẫu (Validation form bug)

Những lỗi này thường bị bỏ qua vì chúng được coi là có mức độ ưu tiên thấp. Trong trường hợp này, biểu mẫu có thể hoạt động sai hoặc gây ra lỗi nếu nhập các ký tự không hợp lệ vào trường xác thực.
Việc vượt quá độ dài tối đa của trường đầu vào cũng dẫn đến sự cố nghiêm trọng về giao diện người dùng. Nhà phát triển phải tuân theo một số phương pháp nhất định để tránh trục trặc trong khi thiết lập logic xác thực. Các phương pháp hay nhất bao gồm: Giới hạn số lượng ký tự cho các trường cụ thể như Mã Zip, ID, Email và Số điện thoại.
Ví dụ: Khi nhập quá ký tự ở trên form input và nhấn nút “Save” để lưu dữ liệu vào database nhưng gây ra lỗi do nhập quá độ dài quy định của column trong database.
Làm thế nào nâng cao chất lượng giao diện người dùng?
Một quy trình, chiến lược kiểm thử bài bản và đội ngũ nhân sự đảm bảo chất lượng (QA) chuyên nghiệp là điều kiện tiên quyết. Tuy nhiên, việc luôn luôn duy trì một đội ngũ như vậy không phải là vấn đề đơn giản.
Với dịch vụ kiểm thử của Co-well Asia, bạn có thể nâng cao chất lượng giao diện người dùng của mình và ngăn ngừa các lỗi phổ biến thông qua việc thực hành mạnh mẽ các công cụ kiểm tra tự động hóa giao diện người dùng. Mặt khác, mọi dịch vụ phát triển của chúng tôi đều được được áp dụng cùng một tiêu chuẩn đảm bảo chất lượng.