Mục lục
Xu hướng thiết kế UI/UX của website mới xuất hiện, các nhà thiết kế luôn luôn phải cập nhật để tạo ra giao diện hấp dẫn và thân thiện với người dùng nhất. Thiết kế UI/UX đóng một vai trò đặc biệt quan trọng trong việc tạo ra trải nghiệm người dùng tuyệt vời và nâng cao hiệu quả kinh doanh trực tuyến.
Trong bài viết này, Chúng tôi sẽ thảo luận về xu hướng thiết kế UI/UX của website mới nhất cho năm 2023
Thiết kế UI/UX là gì?
Giao diện người dùng (UI) và Trải nghiệm người dùng (UX) luôn được coi là hai khía cạnh có liên quan mật thiết với nhau khi thiết kế giao diện cho bất kỳ sản phẩm hoặc dịch vụ trực tuyến nào, đặc biệt là trang web Thương mại điện tử.

Thiết kế giao diện người dùng bao gồm việc tạo ra nhiều yếu tố khác nhau như nút kêu gọi hành động, thanh điều hướng, biểu đồ và hình ảnh,… tất cả đều dựa trên các lựa chọn về màu sắc, bố cục, phông chữ, v.v. để tạo ra giao diện người dùng một cách trực quan, hấp dẫn. Trong thiết kế, UI đóng vai trò là phương tiện truyền tải thông điệp từ doanh nghiệp, thương hiệu đến người dùng.
Mặt khác, Trải nghiệm người dùng (UX) liên quan đến quá trình trải nghiệm tổng thể của người dùng trong quá trình họ tương tác với sản phẩm hoặc dịch vụ. Điều này bao gồm việc đáp ứng các yêu cầu của người dùng về tính dễ sử dụng và chức năng, thiết kế quy trình tương tác và đánh giá hiệu quả thông qua nghiên cứu về thói quen sử dụng và thao tác của người dùng trong các trang web Thương mại điện tử.
Bài viết liên quan: 9 điểm cốt lõi để nâng cao UX trong Thương Mại Điện Tử
Các xu hướng thiết kế UI/UX hàng đầu
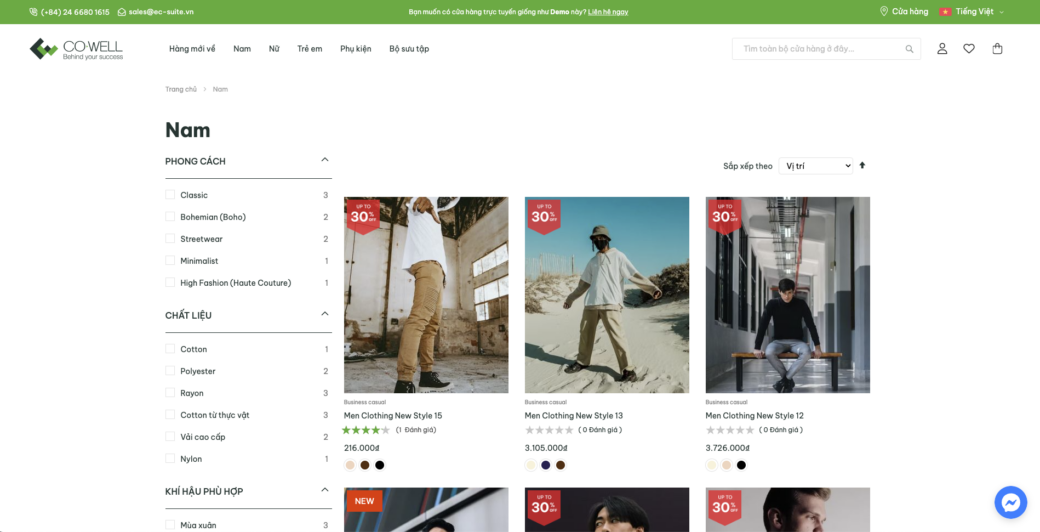
Chủ nghĩa tối giản hiện đại
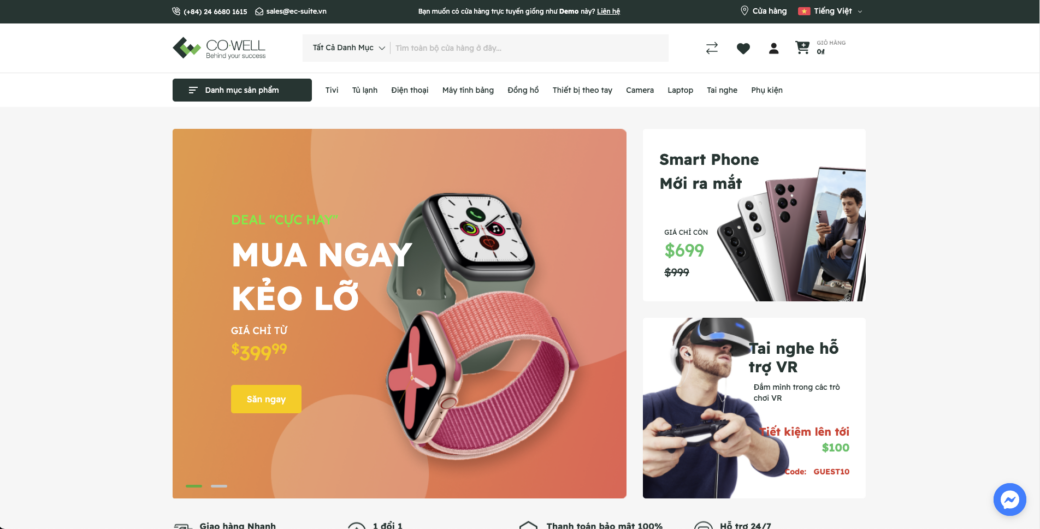
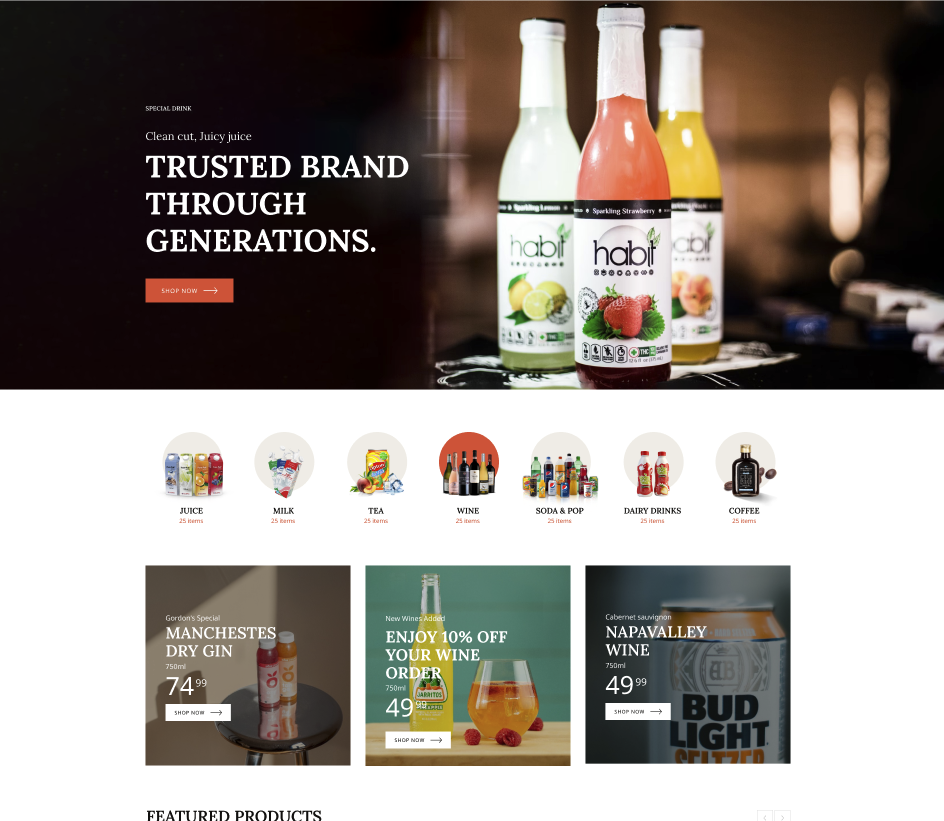
Chủ nghĩa tối giản hiện đại thể hiện xu hướng thiết kế UI/UX tập trung vào việc tạo ra các giao diện đơn giản, thân thiện với người dùng bằng cách loại bỏ các yếu tố không liên quan và làm nổi bật nội dung quan trọng. Phong cách này kết hợp sự đơn giản với hiện đại, mang đến cho người dùng trải nghiệm tinh tế và thân thiện với người dùng. Thách thức chính trong việc triển khai Chủ nghĩa tối giản hiện đại là tìm ra sự cân bằng giữa tính đơn giản và tính thẩm mỹ, đảm bảo rằng thiết kế vừa hấp dẫn về mặt hình ảnh vừa dễ dàng sử dụng cho người dùng.

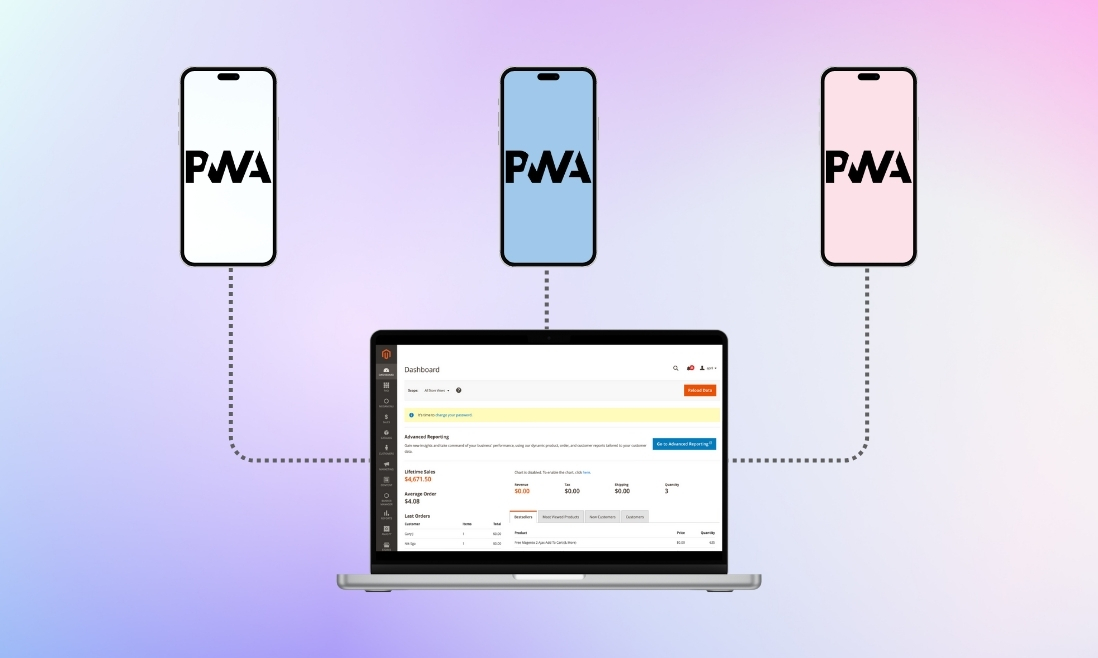
Ưu Tiên Thiết Bị Di Động
Điều hiển nhiên của một web Thương mại điện tử là phải thân thiện với thiết bị di động. Sự phổ biến của việc mua sắm trên thiết bị di động đối với khách hàng Thương mại điện tử là thực sự cần thiết. Vào năm 2021, thị phần thương mại di động trên thị trường thương mại toàn cầu đạt mức đáng kinh ngạc là 73% . Hơn nữa, thương mại đa kênh cho thấy số lượt ghé qua cửa hàng cao hơn 80% so với các chiến lược thông thường.
Vì vậy, việc đảm bảo rằng trang web Thương mại điện tử của bạn được tối ưu hóa cho thiết bị di động cần phải là mục tiêu ưu tiên hàng đầu. Trên thực tế, chúng ta sẽ thấy sự gia tăng về UX cho Thương mại điện tử tập trung vào thiết bị di động. Điều này có nghĩa là các yếu tố thiết kế thân thiện với thiết bị di động.
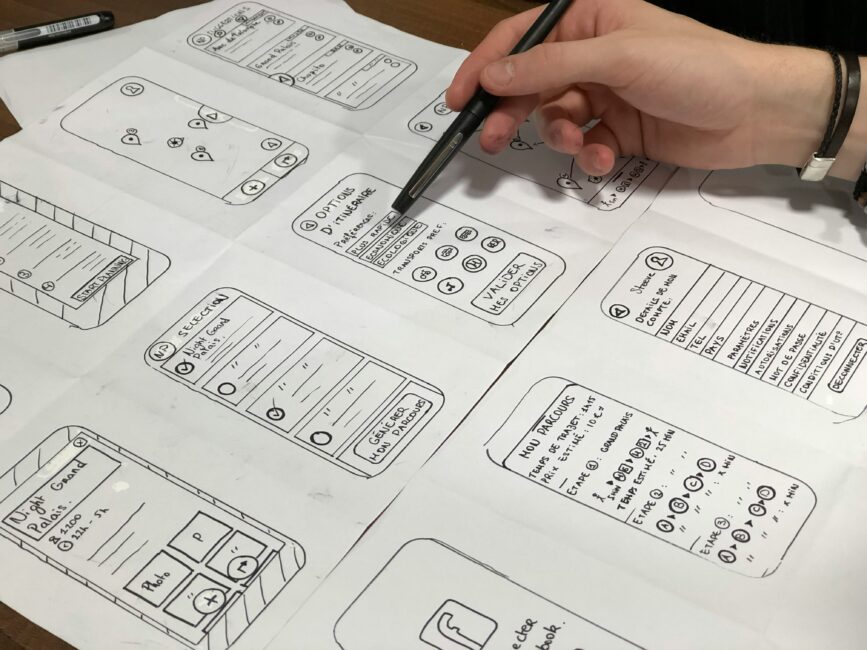
Trong chiến lược của mình, bạn cần quyết định xem bạn có muốn xây dựng một thiết kế đáp ứng duy nhất thích ứng với các màn hình khác nhau hay không. Hoặc bạn có thể xây dựng một loạt thiết kế được thiết kế riêng cho các thiết bị và kích thước màn hình phổ biến nhất. Tùy chọn thứ hai được gọi là thiết kế thích ứng . Nếu bạn muốn tiếp cận đối tượng rộng hơn, bạn cần xem xét càng nhiều loại trình duyệt càng tốt. Hoặc ít nhất là đáp ứng được nhu cầu của những người bình dân nhất. Bạn cần hiểu rằng thiết kế di động có mục đích khác so với trang web. Nó tập trung vào hành động hơn, lấy khách hàng làm trung tâm và ngắn gọn hơn.
Do sự phổ biến ngày càng tăng của thiết bị di động, chủ cửa hàng thương mại điện tử thường quyết định triển khai chiến lược ưu tiên thiết bị di động. Đây là khi bạn xây dựng một giải pháp chủ yếu hướng tới người dùng di động và chỉ sau đó mới xây dựng phiên bản web.
Độ dốc động
Dynamic gradient là xu hướng thiết kế tạo ra các hiệu ứng chuyển màu thích ứng theo các tương tác của người dùng hoặc thời gian trong ngày. Nó sẽ cung cấp cho người dùng trải nghiệm cá nhân hóa và tinh tế hơn. Tuy nhiên, khi triển khai Dynamic gradient trong thiết kế UI/UX, điều tối quan trọng đối với các nhà thiết kế là phải đạt được sự cân bằng để cường độ màu không trở nên quá mạnh và không ảnh hưởng đến khả năng đọc cũng như hiệu năng sử dụng của một trang web.
Trực quan hóa dữ liệu
Trực quan hóa dữ liệu là một xu hướng thiết kế bao gồm việc trình bày dữ liệu phức tạp một cách rõ ràng và trực quan bằng cách sử dụng đồ thị, biểu đồ và hình ảnh. Trong thiết kế UI/UX, Trực quan hóa dữ liệu được sử dụng để chuyển đổi thông tin phức tạp thành hình ảnh hấp dẫn, đơn giản hóa việc hiểu và tương tác dữ liệu cho người dùng.
Do đó, khi kết hợp Trực quan hóa dữ liệu vào thiết kế UI/UX, điều cần thiết là phải lựa chọn thật cẩn thận các phương pháp trình bày dữ liệu phù hợp, sử dụng màu sắc và các yếu tố đồ họa một cách hiệu quả, đồng thời đảm bảo thông tin được truyền tải cho người dùng một cách rõ ràng và hấp dẫn.

Thiết kế 3D (3D Design)
Chủ nghĩa 3D là một xu hướng thiết kế pha trộn các khía cạnh của cả chủ nghĩa đa dạng và thiết kế phẳng. Nó tạo ra các hiệu ứng 3D bằng cách sử dụng các hiệu ứng đổ bóng và nổi bật để mang lại giao diện đẹp mắt và hiện đại cho các trang web. Tuy nhiên, các nhà thiết kế UI/UX phải thật thận trọng không lạm dụng tính đa hình, vì nó có thể dẫn đến giao diện lộn xộn, khó hiểu hoặc tạo ra những hiệu ứng trái ngược với những gì doanh nghiệp dự định truyền tải.

Liên hệ ngay với chúng tôi để khám phá điều mà các Dịch vụ Giải Pháp TMĐT và Dịch vụ Phát triển có thể mang lại cho sự phát triển doanh nghiệp của bạn.